【簡単コピペCSS】グローバルメニューを設置して、はてなブログをカスタマイズ!【PC・スマホ兼用】

はてなブログユーザーの皆さん、CSSやHTMLって活用していますか??
難しそうなイメージがあって敬遠していた方、もったいないです!
簡単に、コピペするだけでブログのデザインと機能性をグンと向上させられるものを紹介するので、是非この機会にチャレンジしてみてください!
今回は、ブログのカテゴリーやトップに飛ぶことのできるグローバルメニューをご紹介します♪
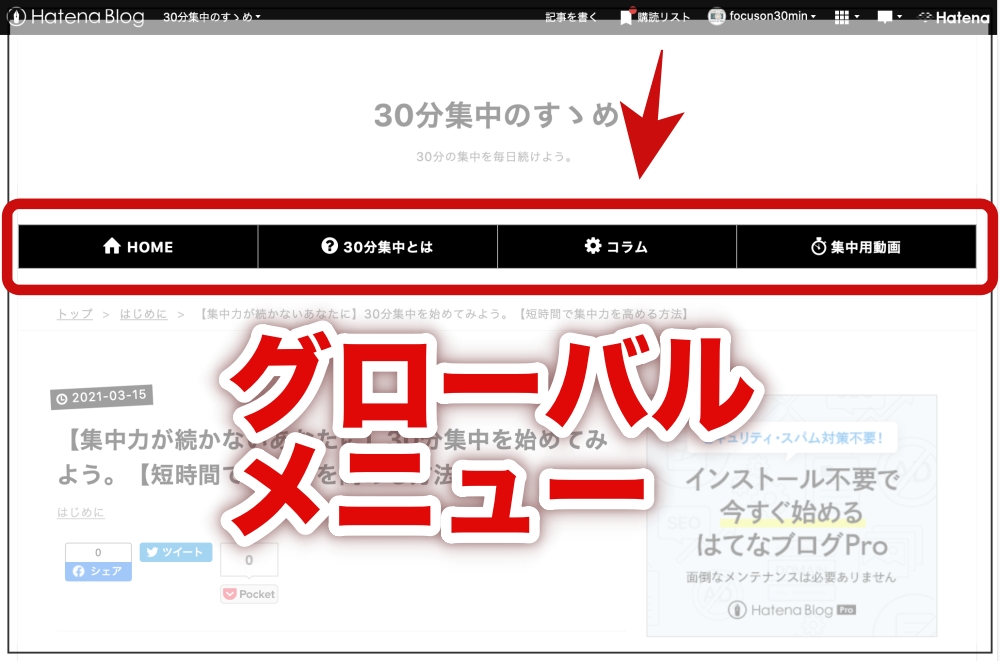
グローバルメニューの表示させ方

サイトのトップに表示されるこれですね!
これを表示させるだけでかなり見栄えと機能性が良くなるので、まだの方は是非追加してみてください♪
- HTMLの編集
まずは、以下をコピーしてください。
「飛ばしたいURL」と「タイトル」はそれぞれご自身のブログのものに変更してくださいね!
<ul class="global-nav">
<li><a href="飛ばしたいURL1">タイトル1</a></li>
<li><a href="飛ばしたいURL2">タイトル2</a></li>
<li><a href="飛ばしたいURL3">タイトル3</a></li>
<li><a href="飛ばしたいURL4">タイトル4</a></li>
</ul>
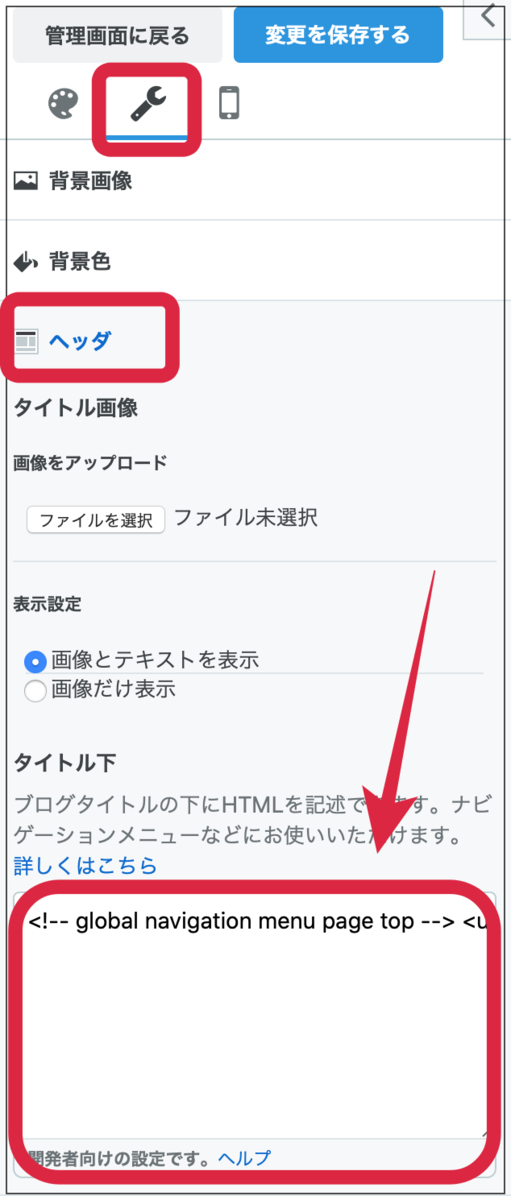
コピーしたら、管理画面の「デザイン→スパナマーク→ヘッダ→タイトル下」のHTML入力欄を開いて追加します。
何かタグが既にある人はそれを消さずに、その下にコピペしてください!

そしたら「変更を保存」を押して終了です!
このままだとテキストでメニューが表示されるだけなので、続いてCSSを編集します。
次で終わりですので頑張ってください!
- CSSの編集
まずは以下をコピーしてください。
赤く表記しているところはカラーコードです!
上から順に、
「文字色、背景色、マウスが上にある時の文字色、マウスが上にある時の背景色」
となっています。現在は「白、黒、黒、白」ですね。
他の色に変えたい方はカラーコード一覧から好きな色のタグを選んで変更してください。
.global-nav {
margin: 0 0 30px;
padding: 0;
border-top: 1px solid #aaaaaa;
font-size: 15px;
font-weight: bold;
list-style-type: none;
}
.global-nav:after {
content: "";
clear: both;
display: block;
}
.global-nav li {
float: left;
width: 50%;
text-align: center;
border-bottom: 1px solid #aaaaaa;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.global-nav li:nth-child(odd) {
border-right: 1px solid #aaaaaa;
}
.global-nav a {
display: block;
line-height: 44px;
color: #FFFFFF;
background: #000000;
text-decoration: none;
}
.global-nav a:hover {
color: #000000;
background: #FFFFFF;
}
@media screen and (min-width: 500px) {
.global-nav li:nth-child(odd) {
border-right: none;
}
.global-nav {
display: table;
table-layout: fixed;
width: 100%;
border-top: none;
border-collapse: collapse;
}
.global-nav li {
float: none;
display: table-cell;
width: 100%;
border-bottom: none;
border: 1px solid #aaaaaa;
}
}
※枠線の色を変えたい人は「#aaaaaa」となっている部分を変更して下さい。
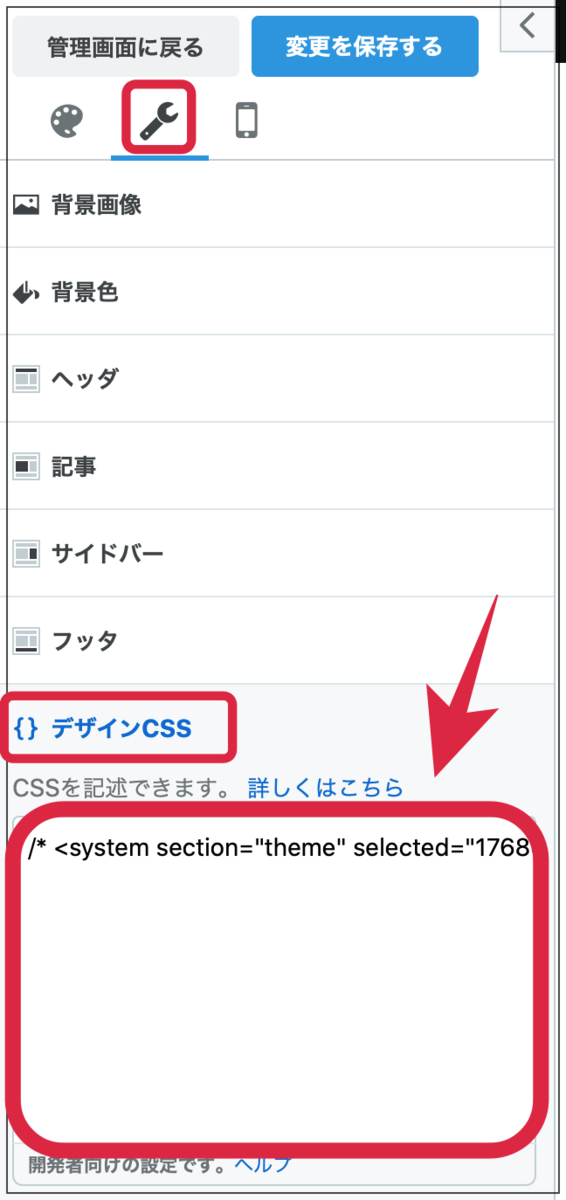
コピーできたら、管理画面の「デザイン→スパナマーク→デザインCSS」の中に追加してください。

「変更を保存する」を押して完了です!
これでグローバルメニューの追加ができました。
これで終了です!
かなり見やすくなったのではないでしょうか?
スマホで見てみると、二段に別れて表示されるようになっています。
見やすいですね♪

この、タイトルの横にある家や「?」のマークの使い方は、次回ご紹介しますね♪
今後、他のCSSも随時更新していくので、ブクマよろしくお願いします!
まだはてなブログの初期設定が終わっていない方は、こちらの記事もご覧ください。
※色々なグローバルメニューを混ぜこぜに使用している為、参考にしたサイト様がわからなくなってしまいました。。ここの部分は私の作ったCSSだ!という方がいらっしゃいましたら、リンクを貼らせていただきたいので、お手数ですがご一報お願いいたします。




