【簡単コピペCSS】スクロールしても着いてくる追尾型メニューで、はてなブログを快適に♪【無料版でもOK】

今回はCSS第二弾です!
前回のグローバルメニューはもう設置できましたか?
できていない方はそちらからやってみてください。
前回のグローバルメニューは、ヘッダー 部分に表示されるものでした。
でも、記事を読んでいる時にもメニューが追尾してきたら、便利じゃないですか?
長い記事なんかだと上まで戻るのって大変ですからね。。
今回紹介する「追尾型メニュー」はこちらです!

スクロールしてもついてきます。
今回も前回と同じくらい簡単なので、是非試してみてください♪
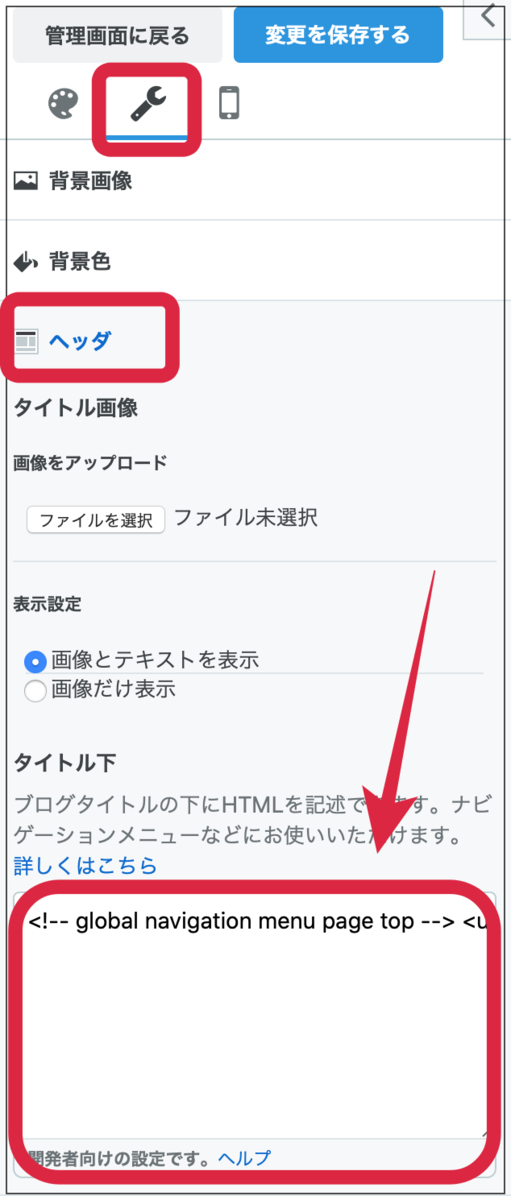
HTMLの編集
まずは、以下をコピーしてください。
赤文字には自分のブログの飛ばしたいURLを、青文字には表示したい名前をそれぞれ入れてください!
<li><a href="ブログのトップページ URL">ホーム</a></li>
<li><a href="飛ばしたいURL">メニュー1</a></li>
<li><a href="飛ばしたいURL">メニュー2</a></li>
<li><a href="飛ばしたいURL">メニュー3</a></li>
</ul>

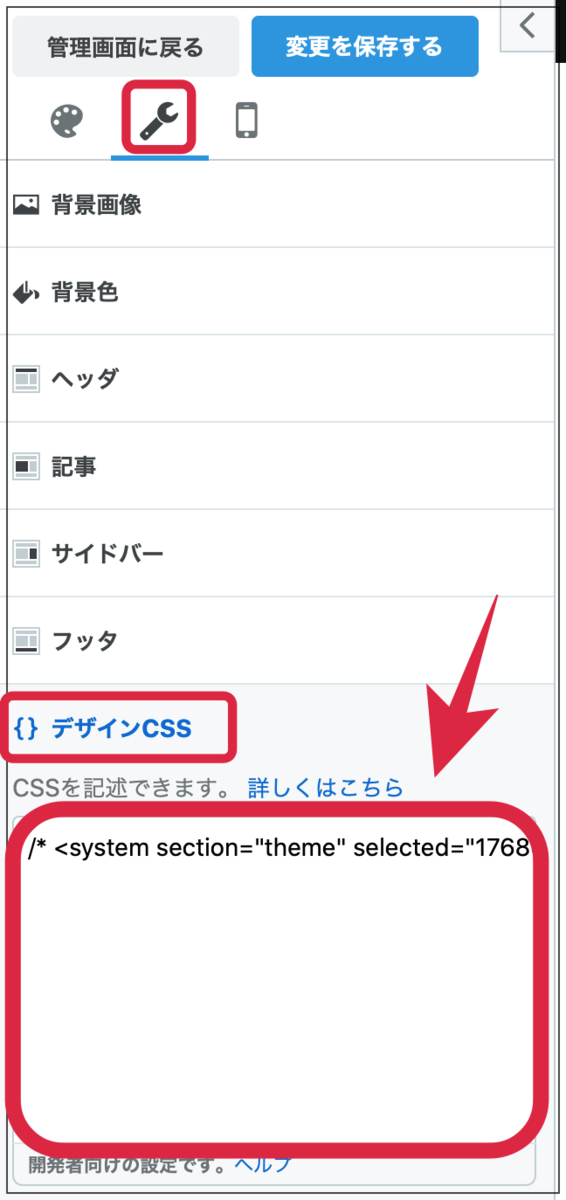
CSSの編集
ul.navi-top, ul.navi-top a {
color:#FFFFFF;
background-color:#000000;}
ul.navi-top a:hover {
color:#FFFFFF;
background-color:#808080;}
ul.navi-top {
position:fixed;
left:0;
top:0;
margin: 0;
padding:0;
font-size:14px;
width:100%;
text-align:center;
z-index:50;}
ul.navi-top li {
width: 125px;
display: inline-block;
list-style-type: none;
position: relative;}
ul.navi-top a {
line-height: 36px;
text-align: center;
padding-left:10px;
text-decoration: none;
font-weight: nomarl;
display: block;}
@media(max-width: 767px){
.navi-top{display:none; }
}

アイコンフォントを使ってみる
<li><a href="ブログのトップページ URL"><tt class="blogicon-home lg"></tt> ホーム</a></li>
<li><a href="飛ばしたいURL"><tt class=" blogicon-account lg"></tt> 自己紹介</a></li>
<li><a href="飛ばしたいURL"><tt class="blogicon-pen lg"></tt> おすすめ</a></li>
<li><a href="飛ばしたいURL"><tt class="blogicon-mail lg"></tt> お問い合わせ</a></li>
</ul>

お疲れさまでした!
今後も色々なCSSを紹介していく予定なので、読者登録・ブクマよろしくお願いします!




